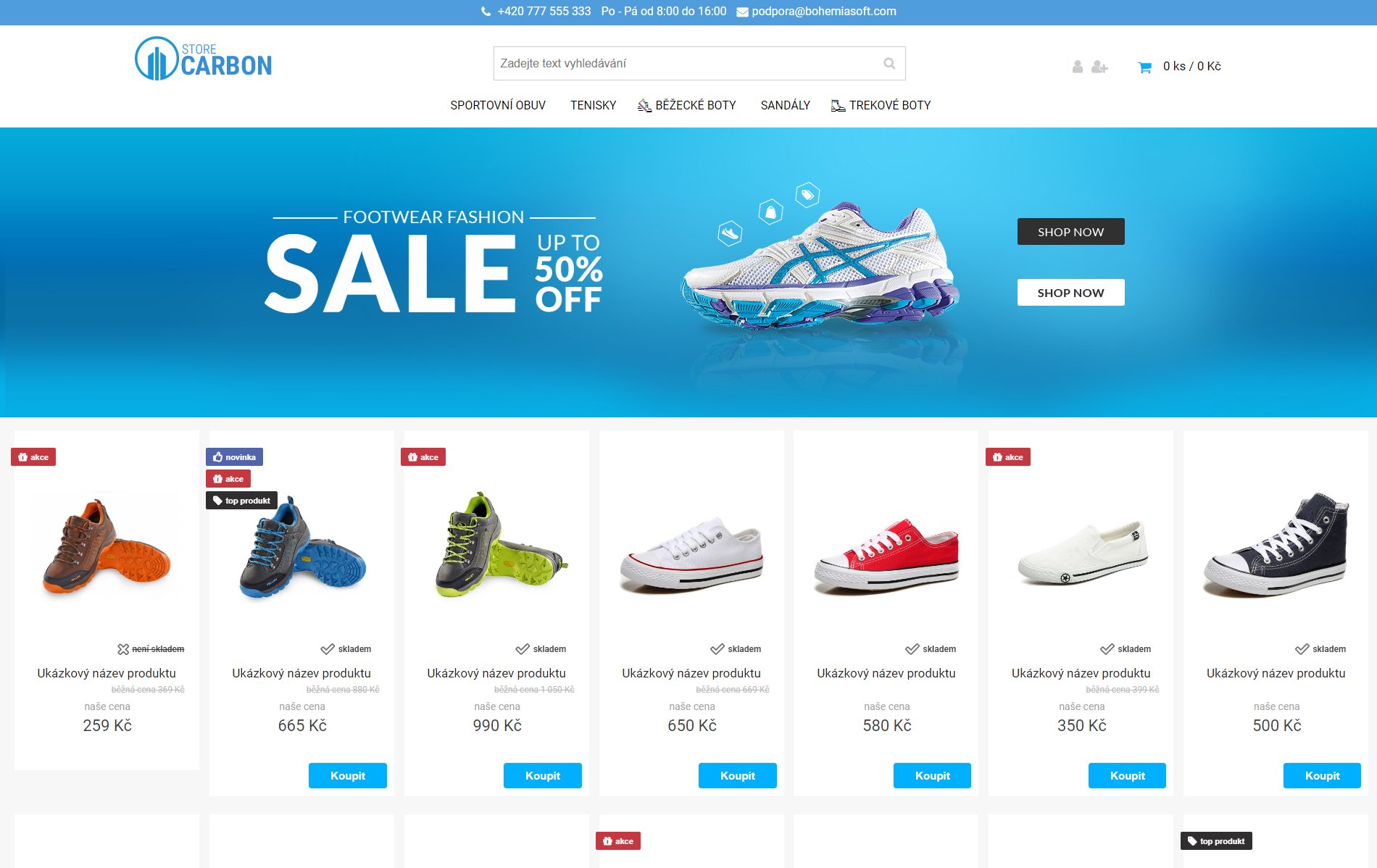
Širokoúhlá šablona, s horizontální produktovým menu, využívá celou plochu monitoru, vhodná pro eshopy s velkým počtem produktů, ale ne s příliš velkým počtem kategorií.
[su_button url=“https://www.webareal.cz/carbon/“ target=“blank“ style=“soft“ center=“yes“ radius=“round“ icon=“icon: external-link“]Šablona CARBON[/su_button]
Hlavní vlastnosti šablony:
Horizontální menu
Produktové kategorie jsou umístěny horizontálně v hlavičce eshopu.
Obrázkový širokoúhlý slider
Na úvodní straně je možnost vložit obrázkový slider s možností nastavení různých efektů změny zobrazení jednotlivých slidů.
Širokoúhlá šablona
Šablona využívá pro zobrazení eshopu celé plochy monitoru, umožňuje tak zobrazit co možná nejvíce produktů na jedné stránce.
Patička
Patička eshopu zobrazuje kontaktní údaje a strukturu produktového i článkového menu.
Responzivní šablona
Zobrazení šablony se plně automaticky přizpůsobuje velikosti zobrazovacího zařízení ať už je jakékoliv (PC, mobil, tablet…)
Důraz na obrázek
Je kladen velký důraz na zobrazení velkého obrázku produktu v produktovém boxu.
Informační boxy
Informační boxy se zobrazením Nejprodávanějších produktů, Novinek, Ankety… jsou zobrazeny vodorovně nad patičkou eshopu.
Šablona CARBON využívá pro co nejlepší navigaci na stránce fixní horizontální menu. A pro ideální prezentaci nabízených produktů lze využít možnosti vkládat ke každému produktu druhý obrázek, pro zobrazení překlopení obrázků po najetí myši:
Jakým způsobem nahrát a zprovoznit „překlápění“ obrázků produktů v produktovém boxu?
Oba obrázky – rub i líc – nahrajete v administraci v editaci produktů. Pokud máte zvolenou šablonu Carbon, přibylo v administraci v editaci každého produktu, políčko „Měnitelný obrázek“ do kterého nahrajete „rub“ obrázku pro překlopení :
Samozřejmě je jen na vás, zda tuto funkci využijete u všech produktů, u žádného nebo případně použijete jen u některého produktu.
Jak vložit ikonky k jednotlivým položkám produktového horizontálního menu:
U odpovídajících kategorií produktů v sekci Eshop / Kategorie produktů – v editaci předmětné kategorie neleznete sekci „Šablona Carbon“ :
Zde máte 3 možnosti jak vložit ikonku ke každé produktové kategorii. Nejjednodušší je zřejmě druhá možnost „Font Awesome Ikona“, kde můžete jednoduše vybrat ikonku z roletky již nabízených ikon.
Druhou možností je nahrát vlastní ikonku, s doporučenou velikostí 16×16 px, ideálně .png soubor s průhledným pozadím.
Třetí možností je využít ikonek z webu https://www.flaticon.com/. Podrobný popis jak vložit profi ikonky z tohoto webu naleznete na našem helpdesku zde.
Může vás zajímat

Ako ovplyvňuje influencer marketing nákupné rozhodovanie zákazníka
bohemiasoft - Čvc 25, 2024Influencer marketing sa stal neoddeliteľnou súčasťou moderného marketingového mixu. Vďaka tomuto prístupu môže značka využívať vplyv a dosah jednotlivcov na…

Srovnáme.cz: Vaše cesta k novým objednávkám
bohemiasoft - Čvc 22, 2024Jak vám může Srovnáme.cz pomoci k novým objednávkám a co vlastně tento cenový srovnávač umí pro spolupracující eshopaře udělat? Na…

S novými tarify Comgate má každý obchodník sazbu pod 1 % bez ohledu na platební metodu
bohemiasoft - Čvn 19, 2024Comgate představuje nové tarify. Poskytovatel platebních bran a terminálů doporučuje většině obchodníků tarif Easy, který má jednu sazbu 0,98 %…