Připravili jsme pro vás další novou širokoúhlou, responzivní šablonu a pojmenovali jsme ji AURUM. Podívejte se s námi, co nového atraktivního tato šablona přináší.
Ke stávajícím responzivním šablonám ARGON, NEON, XENON, CARBON a dokončované a již ohlášené šabloně KRYPTON, na které stále ještě pracujeme, jsme dnes přidali novou šablon AURUM. Podívejte se sami, jak se nám povedla:[su_button url=“http://www.webareal.cz/aurum/“ target=“blank“ style=“soft“ center=“yes“ radius=“round“ icon=“icon: external-link“]Šablona AURUM[/su_button]
Jaké jsou její hlavní vlastnosti?
1. Širokoúhlé rozvržení šablony na celou šíři obrazovky
Šablona Aurum je spolu se šablonou Carbon naší druhou širokoúhlou šablonou. Což znamená, že pro zobrazení výpisu produktů je využita plná plocha monitoru od kraje ke kraji. A je zcela jedno zda je zobrazovacím monitorem počítač, tablet nebo mobil. Šablona se velikosti monitoru sami přizpůsobí.
2. Grafické produktové menu – akordeon
To čím tato šablona upoutá na první pohled, je grafické produktové menu tzv. „akordeon“. Máte možnost takto ztvárnit až 6 vybraných kategorií produktového menu. Nelze tedy zobrazit více než 6 kategorií (toto provedete v administraci v sekci „Kategorie produktů“, u zvolené kategorie zaškrtnutím checkboxu „Zobrazit v akordeonu“). Obrázky a popisky, které jsou v tomto menu zobrazeny nahráváte ke každé kategorii zvlášť.
Na úvodní straně jsou tedy takto zpropagovány pouze zvolené kategorie. Ostatní kategorie jsou zobrazeny v detailu produktu, při přechodu do kategorií eshopu.. a na mnoha dalších místech. Nemusíte mít tak strach, že by další kategorie vaši zákazníci nenalezli.
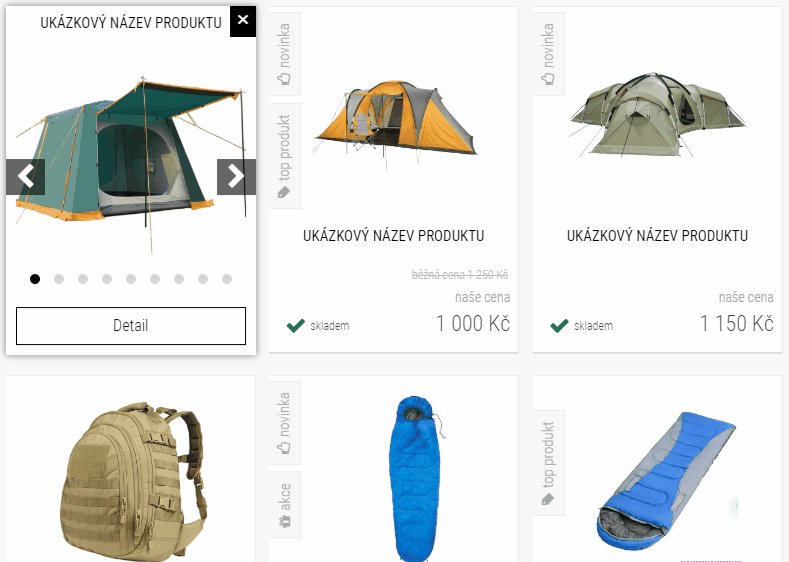
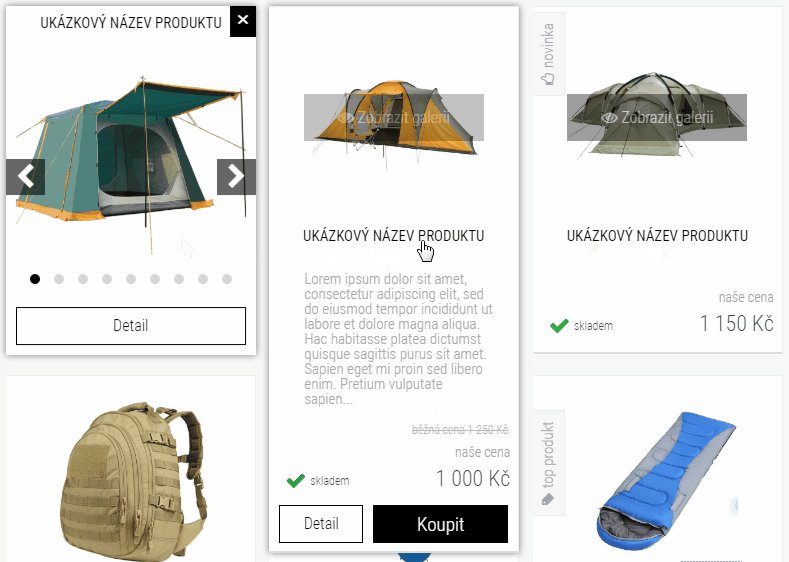
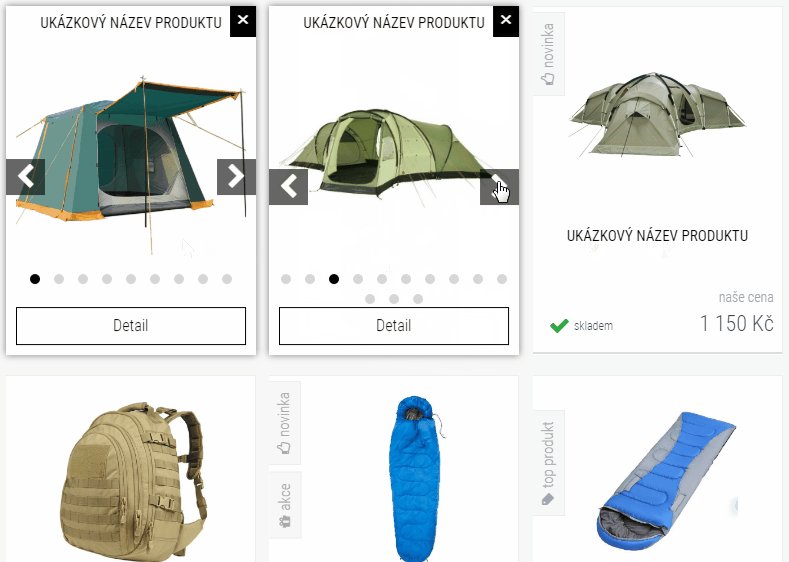
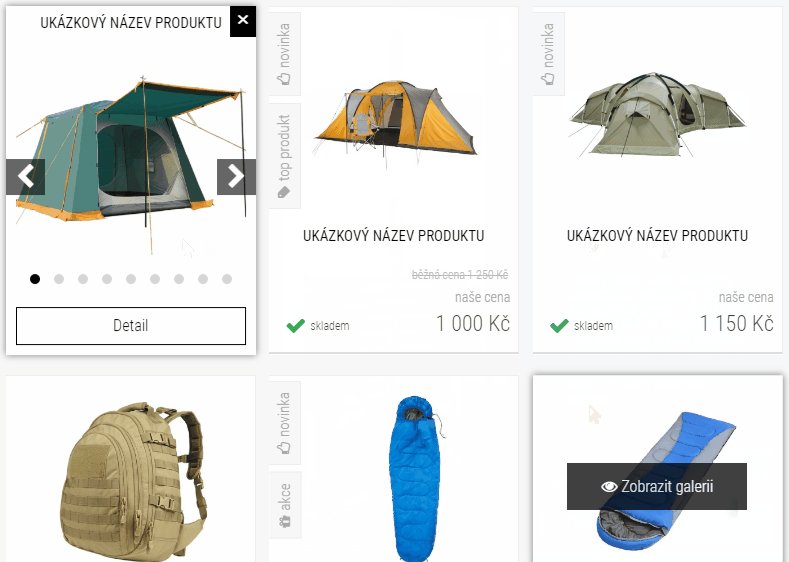
3. Nové grafické a funkční provedení produktového boxu
Produktový box má několik nových vychytávek. Po nejetí myši je velikost boxu vertikálně prodloužena a je zde zobrazena část popisu produktu. Zároveň se nad obrázkem produktu zobrazí tlačítko „Zobrazit galerii“, kde po kliknutí se převrátí „rubová“ strana boxu se zobrazením připojených obrázků. Z obou stran boxu lze také pomocí tlačítka „Detail“ přejít do detailu produktu.
4. Pozměněný detail produktu včetně výpisu kompletního produktového menu
Detail produktu se vyznačuje pozměněnou grafickou úpravou detailních informací o produktu. Zároveň je zde umístěna v levém sloupci i kompletní struktura produktového menu spolu s boxem Novinky a Zboží v akci.
5. Částečné zachycení hlavičky stránky při rolování
Hlavička je při rolování stránky zachycena v pevné pozici a je tak stále „po ruce“ návštěvníkovi stránky, který může rychle přejít na úvodní stránku (kliknutím na logo), fulltextově hledat produkty nebo se přihlásit, případně zaregistrovat. Není zachycena celá hlavička, horní pruh s článkovým menu je při prvním zarolování stránky skryt, tak aby měl uživatel k dispozici co největší plochu pro zobrazení produktů eshopu.
6. Změny ve struktuře úvodní stránky
– Článkové menu (i víceúrovňové) je zobrazeno duplicitně, jednak v hlavičce webu (v černém horním pruhu) a zároveň v patičce stránky.
– Kompletní produktové menu je jednak zobrazeno v patičce stránky a pak především u podstránek kategorií a v detailu každého produktu – v levém sloupci.
– až 6 zvolených kategorií produktového menu je zobrazeno na úvodní stránce eshopu, pomocí graficky ztvárněného akordeonu
– Sekce „Zboží v akci“ a „Nejprodávanější“ jsou přesunuty nad patičku webu, graficky jsou zobrazeny v horizontálním rozvržení :
Jde o zcela novou šablonu, pokud naleznete nějaké chybičky nebo narazíte na problém, neváhejte nás kontaktovat. Děkujeme.
Může vás zajímat

WEBAREAL PAY – BEZ TRANSAKČNÍCH POPLATKŮ
bohemiasoft - Led 05, 2026Těší nás váš zájem o naší platební bránu Webareal Pay. Abychom vám ještě více usnadnili přechod na naší platební bránu,…

Nová funkce: Doprava Slovak Parcel Service
bohemiasoft - Pro 05, 2025Nasloucháme vašim přáním – a proto jsme do nabídky doprav přidali možnost, o kterou si slovenské e-shopy říkaly nejvíce. Nově…

BLACK FRIDAY – WEBAREAL ZA PŮLKU
bohemiasoft - Lis 19, 2025Hola, hola, na vědomost se dává, že je tady letošní neskutečně úžasné, jedinečné a skutečně výhodné BLACK FRIDAY - WEBAREAL…
























Dobrý den, nastavil jsem šablonu Aurum. Chci se zeptat na zobrazení akcí nebo dopravy zdarma u jednotlivých produktů. Už na úvodní stránce to zasahuje dost vysoko buď do akordeonu nebo do samotných produktů a v kategoriích je to stejné. Je problém na mé straně nebo by se to nějak dalo zlepšit? Děkuji
Dobrý den Ondro,
o jaký jde eshop? Můžete mi napsat jeho adresu, ať můžeme otestovat problém? Děkuji
Audic.cz
Děkujeme, je to skvělé. Ještě se chci zeptat zda je nějaká možnost to barevně zvýraznit. Děkuji.
S tímto už asi raději přímo kontaktujte rovnou našeho webdesignera na emailu webdesign@bohemiasoft.com. Děkuji.
Dobrý deň, pripravujete aj novú šablónu, ktorá by bola vhodná na eshop s predajom kníh? Mám na ňu počkať?
Dobrý den Magdaléno,
hodně záleží na tom, kolik produktů budete chtít na eshopu mít a na co budete chtít dávat důraz – jestli např. na slider (velké obrázky) v hlavičce eshopu. Možná by se pro Vás hodila připravovaná šablona Erbium s velkým sliderem, na které teď děláme. Jestli mohu doporučit, tak bych ještě vyčkal na zbylé šablony a v lednu byste si již mohla definitivně vybrat, protože všechny šablony by měly být již zveřejněné.
David
Dobrý den
Šablona Aurum je super,ale má ešte male chyby.jedna chyba je ked rozliknem produk konečná cena nie ucelená značka eura je v druhej kolonke to vypadá dosť blbo.
Dobrý den,
děkujeme. Ano, máte pravdu, předal jsem váš postřeh grafikům – opravu co nejrychleji zapracujeme.
Dobrý den.
Rozumím, že harmoniku máte odladěnou na telefony – 6 kategorií, ale nejsou jen telefony (na mojim telefonu je pás 8mm), ale už na 10″tabletu je to už 2,5cm pás. Nemyslím si, že to je málo.
Navíc spíš bych volil (pokud to jde) dát volbu uživateli kolik si chce zobrazovat. Jen bych ho u editace harmoniky u kategorii upozornil, že větší množství bude problém při nižším rozlišení. Navíc u mobilu máte tlačítko E-shop, kde se rozbalí kategorie. Ne nechci jinou šablonu, tato je fakt moc pěkná, tím jste dali na prdel Alze, Mallu apod. jen to chce doladit ty detaily.
Kde mám Vám zaslat printscreeny? URL je https://www.luxusnimozaiky.cz/Stone
Další věc, která není odladěná je detail produktu, kde jsou v podstatě 3 sloupce: obrázek produktu, název parametru a parametr. Zatímco název parametru je dost široký, sloupec s parametrem je úzký.
Např. jsem neplátce DPH a cenu mám na 2 řádcích: 169 Kč (Neplátce DPH).
Proč po rolování, jak zmizne horní řádek, titulka s logem zčerná a nezůstane tak jak je?
Děkujeme pěkně. Stránka kategorií a detail produktů, ano, vidíme problém – vyladíme.
Hlavička, hmm, tady to nějak také vymyslíme. Ještě jednou děkuji za zaslání připomínek, je to přeci jen zbrusu nová šablona, nějaké ladění se vždy v ostrém provozu ukáže jako nutné.
Rád pomohu.
Ještě co ta harmonika? Je to dobrý nápad, ale ta velikost obrázků a počet kategorií. Zkuste s tím něco udělat
Počet kategorií bude maximálně 6, ten zůstane zachován. Výšku ještě zkusíme vymyslet.
Oprava textu v kategoriích a detail produktu jsme opravili. Hlavičku také (už „nečerná“), ale náš grafik radí, zachovat v hlavičce spíše jednobarevné pozadí, takto se obrázek v hlavičce opticky tluče s akordeonem. Ale to je samozřejmě na vás, jinak to plníte velmi pekně!
Hodně dobrá grafika na zobrazení produktu, ale opět banální chyby, které celé to dílo degraduje.
Proč jen 6 kategorií v harmonice? Já chci 8 a nemůžu
Proč jsou tak velké obrázky v harmonice, zkuste to odladit aspoň (když už to nejde uživatelsky) tak ať to na nejběžnějších monitorech s běžným rozlišením se zobrazuje pěkně.
Na 15,6″ noťasu s rozlišením 1366×786 harmoniku roluji přes 1,5 stránky, než se mi objeví první produkty.
Proč když už je jen 6 kategorii v harmonice, nejsou vidět v hlavní stránce všechny kategorie?
Proč není odladěná grafika na stránce kategorie, kde mám povídání a obrázek k dané kategorii, a do textu mi zasahují produkty?!
Ale jinak je to povedenější šablona než Carbon.
Děkuji
Dobrý den Zdeňku,
děkuji za váš komentář. 6 kategorií v akordeonu je jednoduše proto, že víc kategorií by na mobilním zobrazení bylo již nepřehledné a nešlo by jednotlivé kategorie komfortně ovládat. Dlouho jsme experimentovali a testovali různé způsoby zobrazení tohoto akordeonu a takto nám to vyšlo nejlépe. O roztahování na výšku víme, zkusíme s tím ještě něco udělat. Tvoříme různé šablony, s různým rozvržením stránky, u Aurumu jsme zvolili pro výpis kompletní struktury kategorií až následující stránky. Akordeon slouží především pro zobrazení nejatraktivnějších kategorií, pro jejich propagaci na úvodní straně. Pokud chcete mít na úvodní stránce všechny kategorie, jednoduše zvolte jiný typ šablony.
Stránka kategorie s obrázkem – můžete mi poslat URL nějaké takové stránky? Toto se nám nedaří nasimulovat. Děkuji.
Musím říct,že každá nová šablona je lepší a lepší…Už pomalu nevím,kterou si mám vybrat. No,vlastně vím,jsem zcela nadšený šablonou Aurum.
Dobrý den, děkujeme moc za pochvalu. Moc si toho vážíme. A to se už můžete těšit i na další šablony, které připravujeme. Tak přejeme šťastnou ruku při výběru šablony.