Obrázky jsou jednou z nejdůležitějších věcí na celém webu. Nasadili jsme proto pokročilou editaci obrázků, kde můžete snadno měnit vlastnosti obrázků a také je nastavovat jako odkaz.
Pokud nyní najedete na obrázek (kromě obrázků ve fotogalerii), tak se u obrázku objeví ikona ozubeného kolečka. Na ni klikneme a dostaneme se do nastavení obrázku.

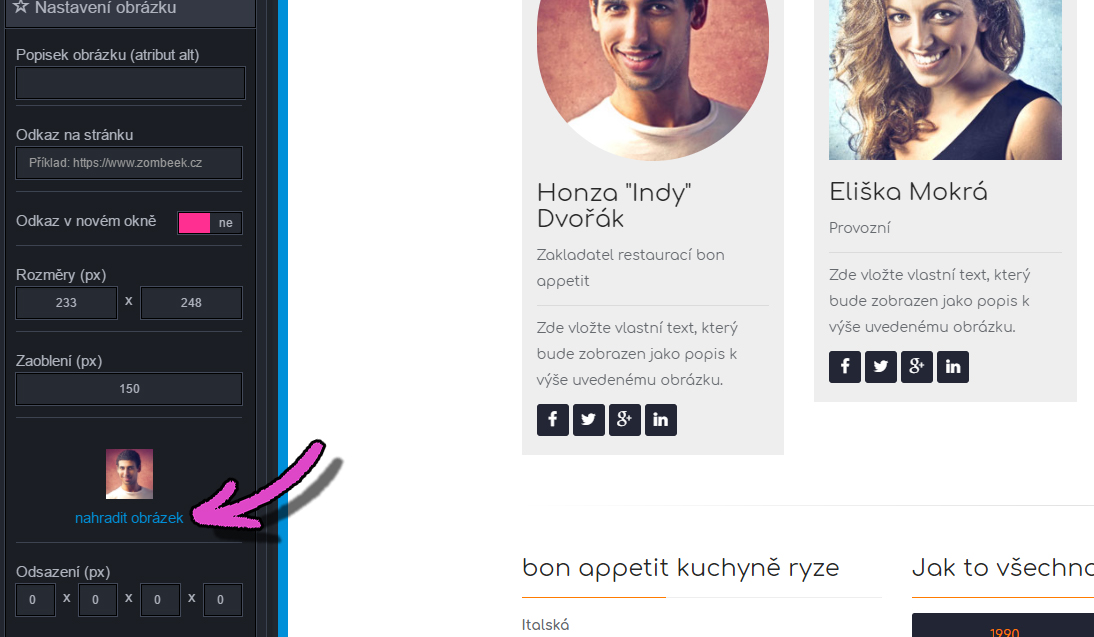
V levém sloupci vidíme celou řadu nových nastavení. Nejdříve můžeme přidat Popisek obrázku.
Kde se tento popisek zobrazuje? Návštěvník vašeho webu tento popisek neuvidí, ale vyhledávače ano (např. robot od Google). Protože vyhledávače ještě stále mají problém přečíst obsah obrázku, tak je dobré popsat, co na obrázku je. Tento popis vyhledávače přečtou v kódu stránky (viz následující obrázek). Ale není povinnost popisek vyplňovat.
Dále můžeme nastavit obrázek jako odkaz. To znamená, že pokud někdo na obrázek klikne, tak se dostane na stránku, kterou zadáme. Pokud bychom chtěli, aby se návštěvník po kliknutí na obrázek dostal na adresu mujeshop.cz, tak bychom zadali adresu https://www.mujeshop.cz (tedy včetně http nebo https). Nejlepší způsob je jít na dresu, kam se má návštěvník po prokliku dostat a adresu zkopírovat.
Níže můžeme ještě zadat, zda se má odkaz otevřít v novém okně. Pokud tedy návštěvník klikne na obrázek, tak zda se nová adresa zobrazí v novém okně nebo v současném okně. Pokud například dáváte odkaz na zcela jiné stránky, tak je lepší aktivovat odkaz v novém okně, abyste návštěvníka zcela neodvedli pryč z vašich stránek. Ale vždy záleží na situaci.
Další možností jsou rozměry – první rozměr označuje šířku a druhý výšku. Takto vypadá obrázek v normální výchozí velikosti 500 x 951.
Nyní změníme rozměr např. na 200 x 951 a vidíme, že obrázek je daleko menší.
Další možností je zaoblení rohů. Ukažme si vše na následujícím obrázku, který má hranaté rohy. Nejdříve si opět nastavení obrázku otevřeme kliknutím na ikonu ozubeného kolečka.
Nejdříve zkusíme zadat zaoblení rohů na hodnotu 20. Vidíme, co to s obrázkem udělá.
Pokud zvýšíme zaoblení rohů na 50, tak se rohy ještě více zaoblí.
Pokud zvýšíme zaoblení např. na 150, tak je obrázek již plně zaoblený.
Dále můžeme jednoduše obrázek vyměnit. Stačí kliknout na nahradit obrázek.
Tím se dostáváme do Knihovny obrázků, kde stačí vybrat z již nahraných obrázků nebo nahrát obrázky z počítače pomocí políčka Nahrát obrázek.
Úplně dole najdeme 4 boxy pro odsazení.
– 1. box = odsazení zleva (od levého okraje),
– 2. box = odsazení zprava (od pravého okraje),
– 3. box = odsazení od horního okraje,
– 4. box = odsazení od spodního okraje.
Pokud zadáme např. hodnotu 20 do prvního boxu, který odsazuje obrázek zleva (resp. od levého okraje), tak se úprava projeví jako na následujícím obrázku. U některých obrázků nemusí některé boxy fungovat, protože obrázky není možné z určité strany posouvat.
Věříme, že jsme vám udělali touto úpravou radost a že ji využijete při vylepšování svých webů.
Může vás zajímat

Ako ovplyvňuje influencer marketing nákupné rozhodovanie zákazníka
bohemiasoft - Čvc 25, 2024Influencer marketing sa stal neoddeliteľnou súčasťou moderného marketingového mixu. Vďaka tomuto prístupu môže značka využívať vplyv a dosah jednotlivcov na…

Srovnáme.cz: Vaše cesta k novým objednávkám
bohemiasoft - Čvc 22, 2024Jak vám může Srovnáme.cz pomoci k novým objednávkám a co vlastně tento cenový srovnávač umí pro spolupracující eshopaře udělat? Na…

S novými tarify Comgate má každý obchodník sazbu pod 1 % bez ohledu na platební metodu
bohemiasoft - Čvn 19, 2024Comgate představuje nové tarify. Poskytovatel platebních bran a terminálů doporučuje většině obchodníků tarif Easy, který má jednu sazbu 0,98 %…