Zpětný odkaz (angl. inbound link nebo backlink) je odkaz na jiné webové stránce vedoucí na sledovanou stránku. Smyslem zpětného odkazu je nasměrovat návštěvníka na cílovou stránku. Na svůj web si jej může umístit majitel partnerského / spřáteleného, ať již formou textu nebo obrázku.
Textový zpětný odkaz
Kód pro vložení textového odkazu získáte následovně:
Přihlašte se prosím do Administrace webu (ukázky z nové verze Administrace). Následně přikládám obrázky s kroky včetně popisků, jak postupovat.
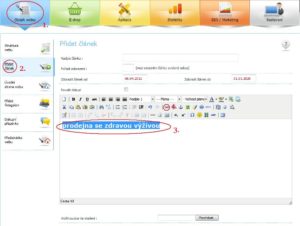
1.) klikněte na sekci Obsah webu
2.) zvolíte záložku Přidat článek (prostředí Vám poslouží v dalších krocích pro získání kódu, článek neukládejte)
3.) do editačního okna napíšete text, pod kterým se bude odkaz zobrazovat, a kurzorem myši si jej označíte
4.) kliknete na ikonku Vložit/upravit odkaz a otevře se Vám následné okénko
– V kolonce „URL odkazu“ doplníte celou URL na stránku, na kterou má odkaz adresovat (tzn. při kliknutí na odkaz Vás přesměruje na cílový web/eshop) a v kolonce „Cíl“ můžete nastavit, zda-li se cílová stránka otevře v novém okně/rámu prohlížeče anebo ve stejném (máte na výběr z více možností). V kolonce „Titulek“ můžete uvést text, který se zobrazí v tzv. bublině, která se zobrazí po najetí kurzorem myši na odkaz. Pak klikněte na tlačítko Vložit.
– Nyní klikněte na ikonku „HTML“ (zobrazí se u ní bublina s textem Editovat HTML kód) a otevře se Vám okénko.
– V okénku se Vám zobrazuje zdrojový kód s vloženým odkazem. Vás se týká pouze uvedený kód (začíná závorkou a příkazem a href, končí závorkou s lomítkem a ačkem), jehož obsah (mezi uvedenými závorkami) neměňte. V případě, že by se před tímto kódem nacházel i jiný (závorky obsahující p, /p, h1,….), smažte je a ponechte pouze uvedený kód.
– Kód si zkopírujte a nyní jej můžete vložit kam potřebujete (můžete např. zaslat majiteli partnerského webu, kde se má Váš odkaz umístit).
Obrázkový zpětný odkaz
Stejnou situaci můžete provést i v případě obrázkového odkazu (tzn. pro zobrazení odkazu coby obrázku).
– Vytvoříte si v v některém editoru obrázek ve formátu .gif, .jpg či .png , který většinou reprezentuje Vaší stránku (logo, charakteristický symbol, obrázek, záleží na představě majitele webu)
1.) kliknete na záložku Aplikace
2.) poté na podsekci Správce souborů
3.) obrázek nahrajete přes ikonku Nahrát
Po nahrání souboru postupujete stejně, jak při získávání textového odkazu. Obrázek vkládáte v editačním okně článku přes ikonku Vložit/upravit obrázek, označíte si jej kliknutím levého tlačítka myši, poté kliknete na ikonku Vložit/upravit odkaz, nadefinujete si dle předchozí části návodu a nakonec si přes ikonku Editovat HTML kód z otevřeného okénka zkopírujete kód.
Může vás zajímat

Připravujeme novou šablonu Palladium
bohemiasoft - Čvc 15, 2025Šablony nové generace Titanium, Uranium a Platinum u vás sklízejí velký úspěch. Proto bychom vám rádi oznámili, že pracujeme na…

Nová funkce: Wishlist – Ukládejte si oblíbené produkty na později
bohemiasoft - Čvc 02, 2025Víme, že rozhodování není vždy okamžité. Zákazník si prohlíží produkty, něco ho zaujme, ale ještě není rozhodnutý. A právě pro…

Recenze zákazníků: Klíč k důvěře, vyšším prodejům i nižším nákladům na reklamu
Pavel Bechyně - Čvc 01, 2025Proč by měl každý e-shop aktivně sbírat recenze? V dnešní digitální době nestačí mít jen hezký web a kvalitní produkt.…

























Přidat komentář