Šablona s pevnou šírkou stránky, s animovaným sliderem, s 2 velkými boxy na řádku, pro co nejlepší prezentaci nabízených produktů grafickou cestou.
[su_button url=“https://www.web-rychle.eu/thorium/“ target=“blank“ style=“soft“ center=“yes“ radius=“round“ icon=“icon: external-link“]Šablona THORIUM[/su_button]
Hlavní vlastnosti šablony:
Vertikální menu
Produktové menu je zobrazeno vertikálně, při levém okraji stránky. Tento způsob zobrazení umožňuje zobrazení i velkého počtu kategorií v několika podúrovních
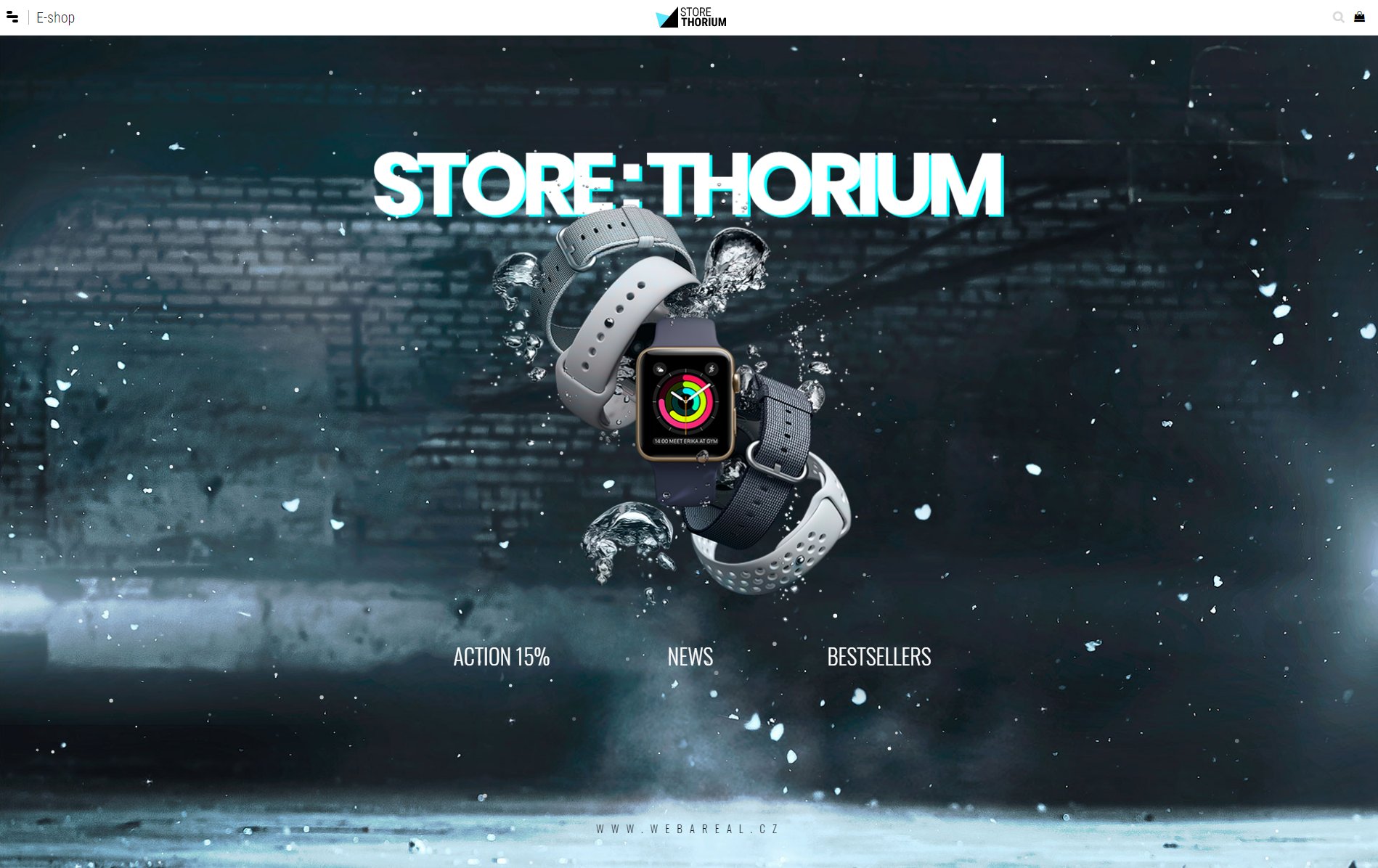
Animovaný slider
Animovaný full size slider, s možností vyměnit všechny vrstvy slideru za vlastní obrázky, efekty.
Velké boxy
Speciální velké produktové boxy, 2 produkty na řádku, důraz na grafické zobrazení produktu.
Patička
Patička eshopu zobrazuje kontaktní údaje a strukturu produktového i článkového menu.
Informační boxy
Informační boxy se zobrazením Nejprodávanějších produktů, Novinek, Ankety… jsou zobrazeny v levém sloupci pod produktovým menu.
Responzivní šablona
Zobrazení šablony se plně automaticky přizpůsobuje velikosti zobrazovacího zařízení ať už je jakékoliv (PC, mobil, tablet…)
Šablonu THORIUM můžete na úvodní stranu vložit animovaný slider, například pro upoutávku na nový nebo na váš nejprodávanější sezónní produkt. Slider je tvořen vrstvami s různými efekty. Jednotlivé vrstvy slideru můžete upravovat v administraci v sekci Aplikace / Slider / Titulní strana.
Především v této sekci můžete zobrazování animovaného slideru, v sekci „Základní nastavení“ zapnout nebo vypnout:
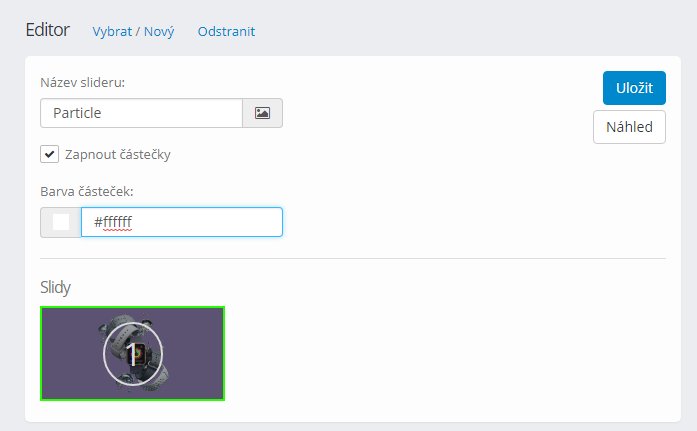
V další sekci „Editor“ můžete nejprve nastavit barvu a zda zobrazovat „částečky“, což jsou malé plovoucí vločky, která dávají celému slideru efekt pohybu. Co jsou to částečky nejlépe pochopíte pokud si zkusíte zvolit libovolnou kontrastní barvu (v políčku „Barva částeček“), například červenou a pak kliknete na tlačíko „Náhled“.
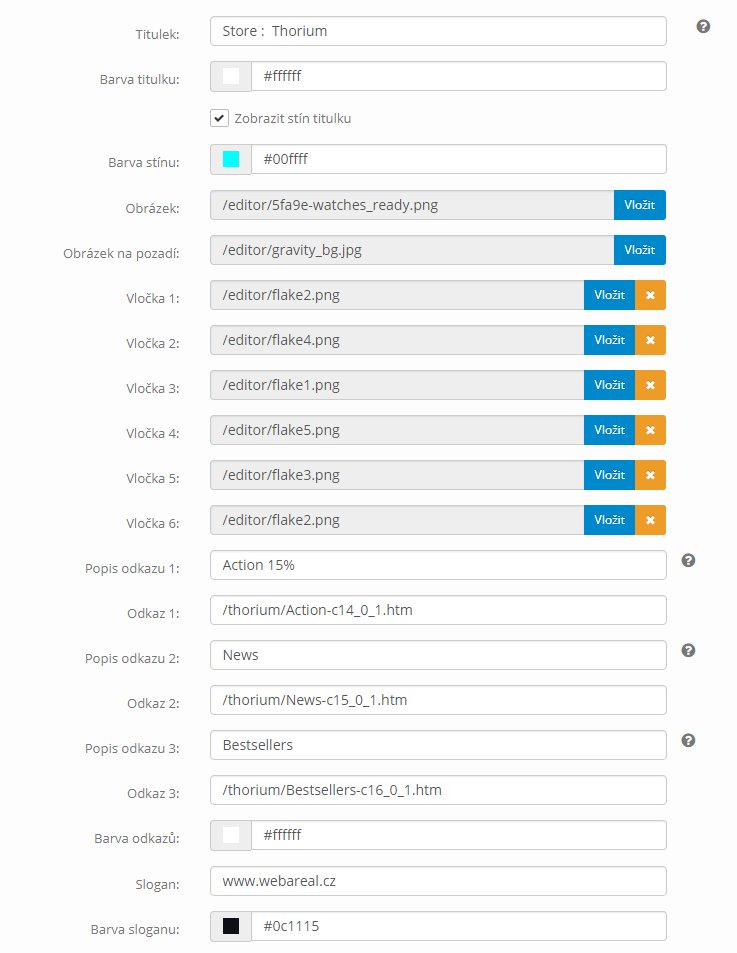
Další možnosti pro nastavení vlastností a parametrů slideru naleznete na stejné stránce v pokračování tohoto formuláře:
Nezapomeňte provedené změny uložit kliknutím na tlačítko „Uložit“. Samotné hodnoty parametrů, výměnu obrázků nebo barev odkazů asi není potřeba podrobněji vysvětlovat a nejlepší cestou k ovládnutí této funkce bude vlastní testování této funkčnosti.
Další zajímavou možností této šablony je paralax článek na úvodní straně. Tedy jde o klasický článek, kterému je na pozadí vložen obrázek, který je při rolování stránky pevně ukotven a vytváří tak zajímavý efekt „protipohybu“.
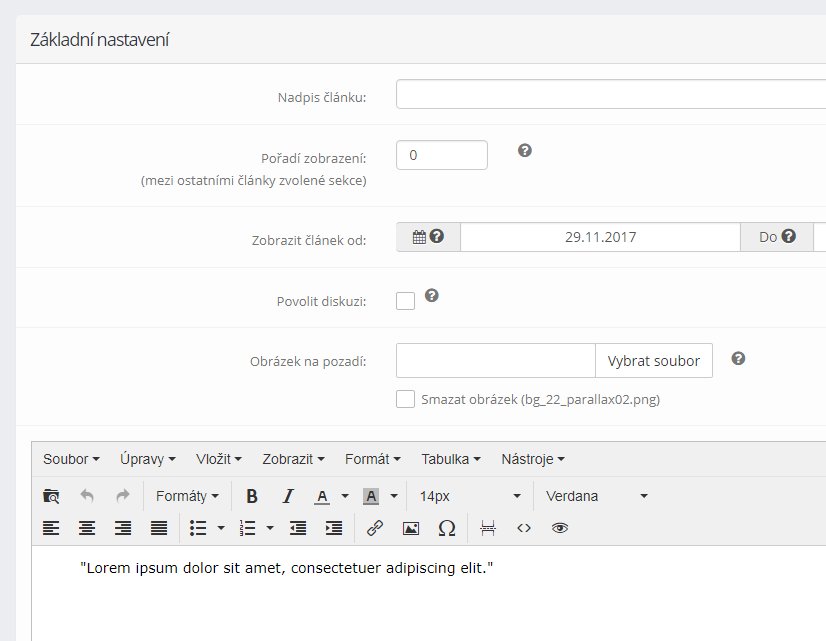
Obrázek na pozadí i vlastní text článku vložíte v sekci Obsah webu / Úvodní strana webu. V editaci předmětného článku přibyla možnost „Obrázek na pozadí“, kam můžete obrázek pro paralax efekt vložit:
Může vás zajímat

WEBAREAL PAY – BEZ TRANSAKČNÍCH POPLATKŮ
bohemiasoft - Led 05, 2026Těší nás váš zájem o naší platební bránu Webareal Pay. Abychom vám ještě více usnadnili přechod na naší platební bránu,…

Nová funkce: Doprava Slovak Parcel Service
bohemiasoft - Pro 05, 2025Nasloucháme vašim přáním – a proto jsme do nabídky doprav přidali možnost, o kterou si slovenské e-shopy říkaly nejvíce. Nově…

BLACK FRIDAY – WEBAREAL ZA PŮLKU
bohemiasoft - Lis 19, 2025Hola, hola, na vědomost se dává, že je tady letošní neskutečně úžasné, jedinečné a skutečně výhodné BLACK FRIDAY - WEBAREAL…