Upravili jsme možnosti vlastního souboru CSS a přidali některé funkce.
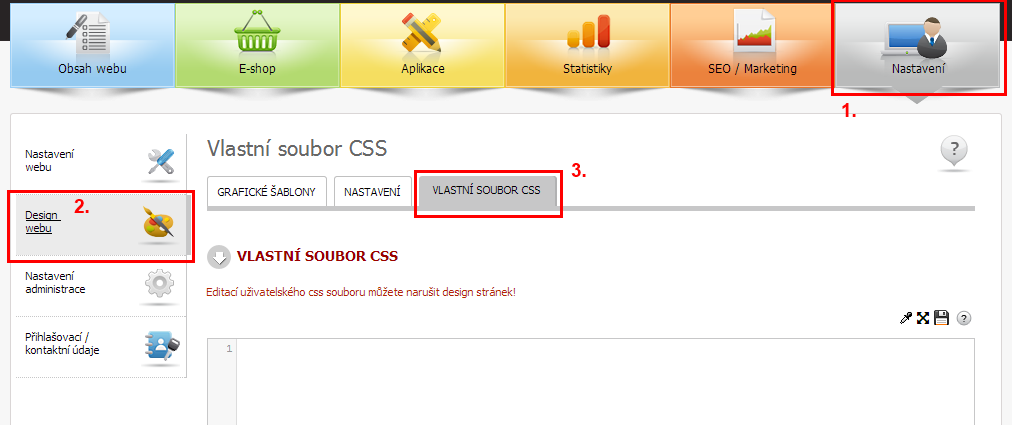
Všechny úpravy a rozšíření naleznete na stránce Nastavení > Design webu > VLASTNÍ SOUBOR CSS.
Vypnutí interních stylů
Nově můžete vypnout většinu interních CSS. Po vypnutí zůstanou nastylované pouze doplňkové části – například kalendáře apod. Zbytek stránky nebude naformátován, budete tedy muset nastylovat celý eshop, jinak dojde ke špatnému zobrazování.
Vypnout můžete CSS pro strukturu i šablonu nebo pouze CSS pro šablonu – všechny tyto možnosti naleznete dole na stránce Nastavení > Design webu > VLASTNÍ SOUBOR CSS.
Po zaškrtnutí políčka na vypnutí interních CSS se zobrazí políčka pro upřesnění požadavku.
Rozšíření editoru
Možnosti editoru byly rozšířeny o režim celé obrazovky (fullscreen). Režim celé obrazovky aktivujete kliknutím na ikonu ![]() , která je umístěna vpravo nad editorem.
, která je umístěna vpravo nad editorem.
V režimu celé obrazovky se zobrazí dvě nová tlačítka – levé slouží pro uložení vlastního souboru CSS (pro rychlejší uložení a možnosti ladění) a pravé tlačítko slouží pro ukončení režimu celé obrazovky. Režim celé obrazovky je možné ukončit také stisknutím klávesy ESC.
Při aktivním editoru (kurzor je umístěn uvnitř editoru) funguje klávesová zkratka CTRL+S, která zajistí okamžité uložení vlastního souboru CSS – stejnou funkci má tlačítko „Uložit“, které se zobrazí v režimu celé obrazovky. Ukládání přes klávesovou zkratku CTRL+S a pomocí tlačítka v režimu celé obrazovky probíhá na pozadí (bez obnovení stránky) a ukládá pouze obsah souboru CSS – další nastavení, které je na stránce možné provést, se neukládají.
Zálohování
Obsah vlastního souboru CSS se nově zálohuje. Záloha se vytváří automaticky jednou denně při prvním uložení neprázdného vlastního souboru CSS. Zálohuje se stav před uložením a při dalším ukládání ve stejný den již k přepsání nedochází.
Pro premium zákazníky jsou k dispozici 3 zálohy, pro ostatní pouze jedna. Nejstarší záloha se vždy přepisuje novou.
Pokud byste chtěli zazálohovat aktuální stav souboru a vynutit tedy přepsání aktuální zálohy, je to možné provést kliknutím na ikonu ![]() , která je umístěna vpravo nad editorem. Po kliknutí dojde k uložení vlastního souboru CSS a zároveň přepsání zálohy z aktuálního dne obsahem vlastního souboru CSS, který se uložil (v tuto chvíli se tedy nezálohuje předchozí stav).
, která je umístěna vpravo nad editorem. Po kliknutí dojde k uložení vlastního souboru CSS a zároveň přepsání zálohy z aktuálního dne obsahem vlastního souboru CSS, který se uložil (v tuto chvíli se tedy nezálohuje předchozí stav).
Nastavení vlastního souboru CSS podle zálohy provedete kliknutím na odkaz pod editorem, kde jsou zálohy vypsány.
Najít barvu
Kromě ikony pro zapnutí režimu celé obrazovky a ikony pro přepsání zálohy aktuálním obsahem je možné vpravo nad editorem najít také ikonu pro hledání barvy: ![]() . Pokud chcete v souboru CSS nastavit nějakou barvu, je nutné ji zapsat pomocí hexadecimálního kódu (v šestnáctkové soustavě). Pokud kód barvy neznáte, můžete si jej najít v paletě barev, která se po kliknutí na ikonu otevře.
. Pokud chcete v souboru CSS nastavit nějakou barvu, je nutné ji zapsat pomocí hexadecimálního kódu (v šestnáctkové soustavě). Pokud kód barvy neznáte, můžete si jej najít v paletě barev, která se po kliknutí na ikonu otevře.
Může vás zajímat

Nová funkce: Wishlist – Ukládejte si oblíbené produkty na později
bohemiasoft - Čvc 02, 2025Víme, že rozhodování není vždy okamžité. Zákazník si prohlíží produkty, něco ho zaujme, ale ještě není rozhodnutý. A právě pro…

Recenze zákazníků: Klíč k důvěře, vyšším prodejům i nižším nákladům na reklamu
Pavel Bechyně - Čvc 01, 2025Proč by měl každý e-shop aktivně sbírat recenze? V dnešní digitální době nestačí mít jen hezký web a kvalitní produkt.…

Vylepšujeme Webareal – Dejte nám vědět, co byste chtěli změnit!
bohemiasoft - Čvn 27, 2025Možná jste si již všimli, že jsme přidali nové tlačítko „Vylepšujeme WA“, které naleznete v horní liště vaší administrace. Jeho účel…






















Přidat komentář