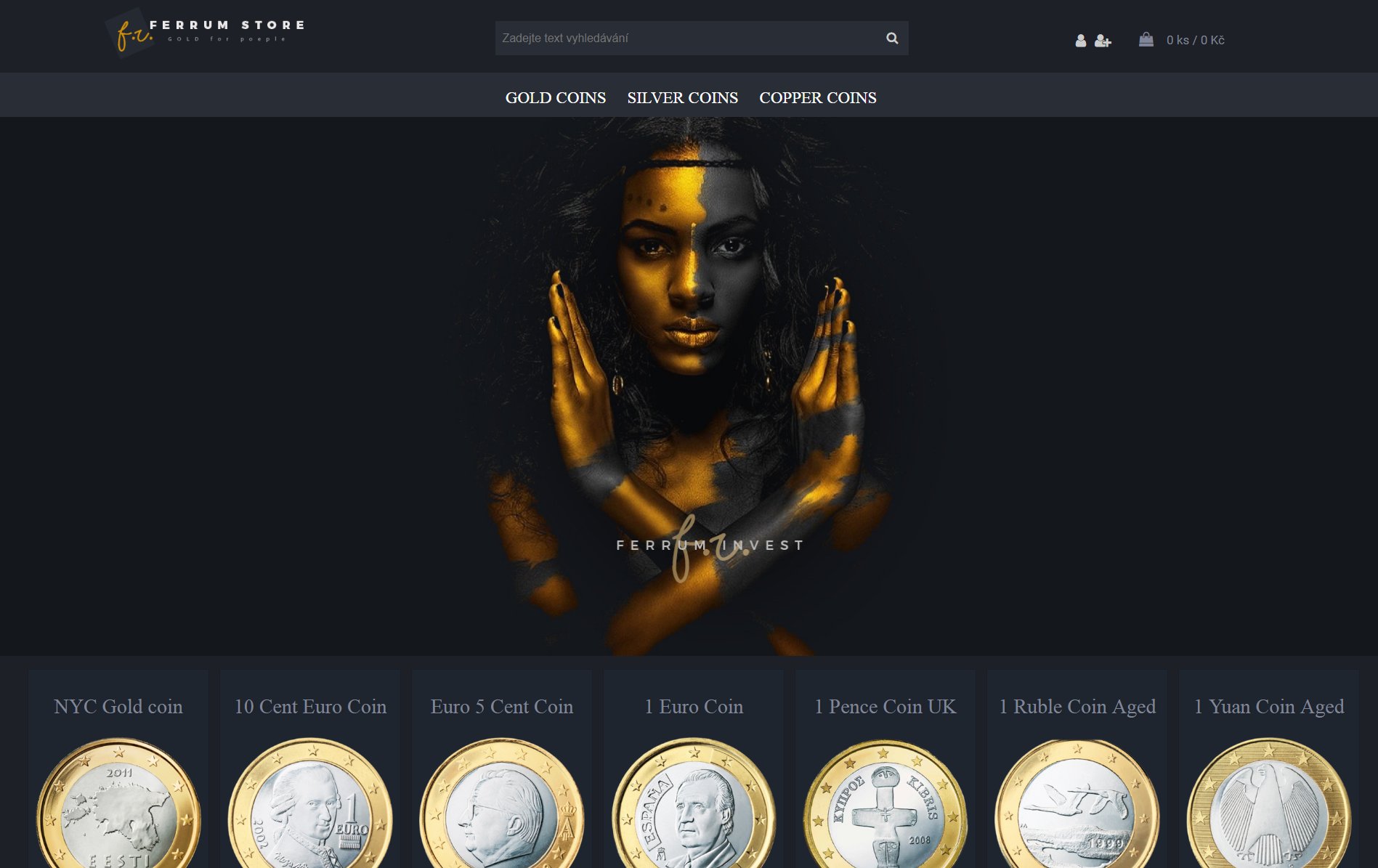
Širokoúhlá šablona, s horizontální produktovým menu, full width obrázkový slider, využívá celou plochu monitoru, černá inverzní barevnost šablony, vhodná pro eshopy s velkým počtem produktů, ale ne s příliš velkým počtem kategorií.
[su_button url=“https://www.webareal.cz/ferrum/“ target=“blank“ style=“soft“ center=“yes“ radius=“round“ icon=“icon: external-link“]Šablona FERRUM[/su_button]
Hlavní vlastnosti šablony:
Horizontální menu
Produktové kategorie jsou umístěny horizontálně v hlavičce eshopu.
Obrázkový širokoúhlý slider
Na úvodní straně je možnost vložit obrázkový slider s možností nastavení různých efektů změny zobrazení jednotlivých slidů.
Širokoúhlá šablona
Šablona využívá pro zobrazení eshopu celé plochy monitoru, umožňuje tak zobrazit co možná nejvíce produktů na jedné stránce.
Patička
Patička eshopu zobrazuje kontaktní údaje a strukturu produktového i článkového menu.
Responzivní šablona
Zobrazení šablony se plně automaticky přizpůsobuje velikosti zobrazovacího zařízení ať už je jakékoliv (PC, mobil, tablet…)
Informační boxy
Informační boxy se zobrazením Nejprodávanějších produktů, Novinek, Ankety… jsou zobrazeny vodorovně nad patičkou eshopu.
Překlápěcí boxy
U každého produktu lze nahrát obrázek rub/líc zobrazovaného produktu. Po najetí myši je u obrázku produktu s efektem “překlopení” zobrazen druhý obrázek.
Akordeon
Na úvodní straně je možné zobrazit zvolené kategorie atraktivní animovanou grafickou formou.
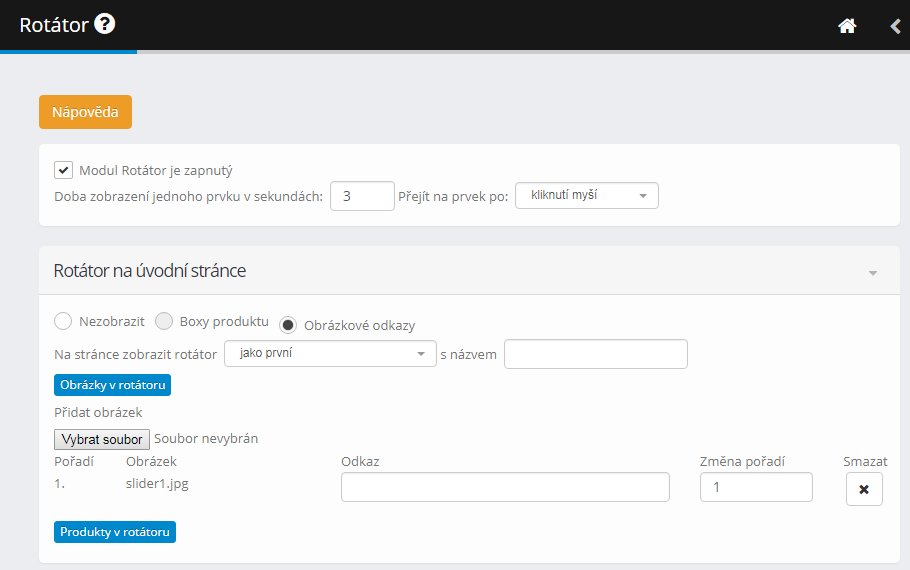
Jak vložit slider na úvodní stránku?
Na úvodní stranu máte možnost vložit libovolně velký slider. Můžete vložit obrázek jeden nebo libovolný počet slidů, které se budou dle zvolené animace následně automaticky měnit. Toto vše nastavíte v administraci v sekci Aplikace / Rotátor obrázků:
Fixace horního horizontálního produktového menu – je vlastností této šablony, není potřeba nic nastavovat, menu je ihned takto funkční.
Překlápěcí boxy
U každého produktu lze nahrát obrázek rub/líc zobrazovaného produktu. Po najetí myši je u obrázku produktu s efektem “překlopení” zobrazen druhý obrázek.
Jakým způsobem nahrát a zprovoznit „překlápění“ obrázků produktů v produktovém boxu?
Oba obrázky – rub i líc – nahrajete v administraci v editaci produktů. Pokud máte zvolenou šablonu Oxygen, přibylo v administraci v editaci každého produktu, políčko „Měnitelný obrázek“ do kterého nahrajete „rub“ obrázku pro překlopení :
Samozřejmě je jen na vás, zda tuto funkci využijete u všech produktů, u žádného nebo případně použijete jen u některého produktu.
Může vás zajímat

BLACK FRIDAY – WEBAREAL ZA PŮLKU
bohemiasoft - Lis 19, 2025Hola, hola, na vědomost se dává, že je tady letošní neskutečně úžasné, jedinečné a skutečně výhodné BLACK FRIDAY - WEBAREAL…

SafePower: Bezpečnost a výkon bez kompromisů.
bohemiasoft - Říj 27, 2025Každá e-shopová platforma - včetně Webarealu - z podstaty svého technického řešení je určitým kompromisem co se týká sdíleného serveru,…

Webareal Pay – nejvýhodnější platební brána spuštěna
bohemiasoft - Říj 24, 2025Připravili jsme pro vaše eshopy novou platební bránu, která nabízí bezkonkurenční výhody, je plně integrována do administrace vašich eshopů a…