Obrázky jsou jednou z nejdůležitějších věcí na celém webu. Nasadili jsme proto pokročilou editaci obrázků, kde můžete snadno měnit vlastnosti obrázků a také je nastavovat jako odkaz.
Pokud nyní najedete na obrázek (kromě obrázků ve fotogalerii), tak se u obrázku objeví ikona ozubeného kolečka. Na ni klikneme a dostaneme se do nastavení obrázku.

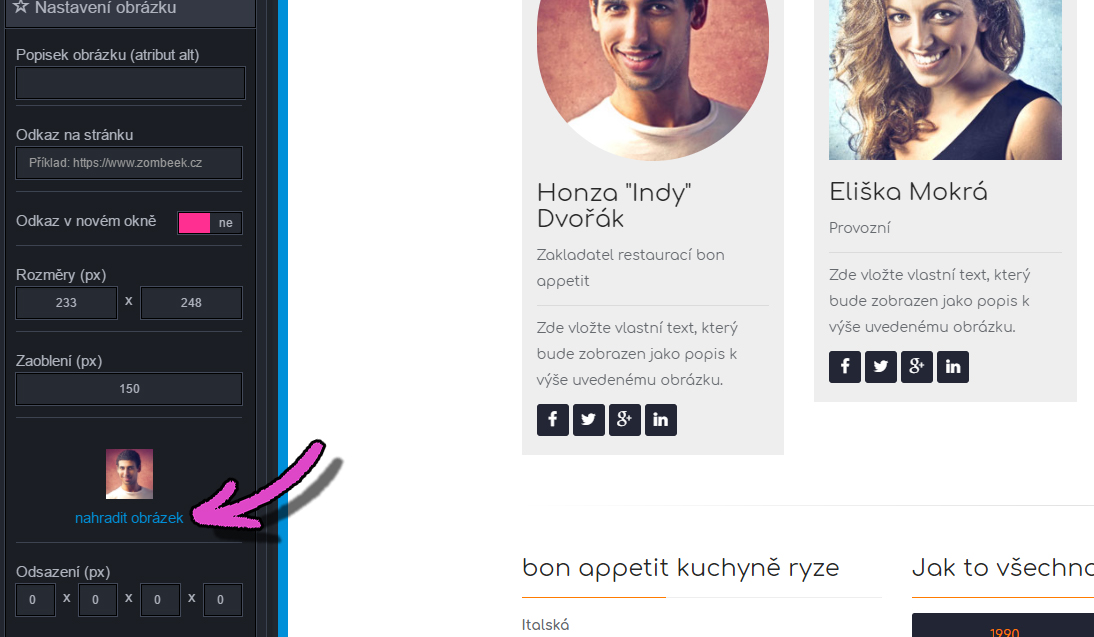
V levém sloupci vidíme celou řadu nových nastavení. Nejdříve můžeme přidat Popisek obrázku.
Kde se tento popisek zobrazuje? Návštěvník vašeho webu tento popisek neuvidí, ale vyhledávače ano (např. robot od Google). Protože vyhledávače ještě stále mají problém přečíst obsah obrázku, tak je dobré popsat, co na obrázku je. Tento popis vyhledávače přečtou v kódu stránky (viz následující obrázek). Ale není povinnost popisek vyplňovat.
Dále můžeme nastavit obrázek jako odkaz. To znamená, že pokud někdo na obrázek klikne, tak se dostane na stránku, kterou zadáme. Pokud bychom chtěli, aby se návštěvník po kliknutí na obrázek dostal na adresu mujeshop.cz, tak bychom zadali adresu https://www.mujeshop.cz (tedy včetně http nebo https). Nejlepší způsob je jít na dresu, kam se má návštěvník po prokliku dostat a adresu zkopírovat.
Níže můžeme ještě zadat, zda se má odkaz otevřít v novém okně. Pokud tedy návštěvník klikne na obrázek, tak zda se nová adresa zobrazí v novém okně nebo v současném okně. Pokud například dáváte odkaz na zcela jiné stránky, tak je lepší aktivovat odkaz v novém okně, abyste návštěvníka zcela neodvedli pryč z vašich stránek. Ale vždy záleží na situaci.
Další možností jsou rozměry – první rozměr označuje šířku a druhý výšku. Takto vypadá obrázek v normální výchozí velikosti 500 x 951.
Nyní změníme rozměr např. na 200 x 951 a vidíme, že obrázek je daleko menší.
Další možností je zaoblení rohů. Ukažme si vše na následujícím obrázku, který má hranaté rohy. Nejdříve si opět nastavení obrázku otevřeme kliknutím na ikonu ozubeného kolečka.
Nejdříve zkusíme zadat zaoblení rohů na hodnotu 20. Vidíme, co to s obrázkem udělá.
Pokud zvýšíme zaoblení rohů na 50, tak se rohy ještě více zaoblí.
Pokud zvýšíme zaoblení např. na 150, tak je obrázek již plně zaoblený.
Dále můžeme jednoduše obrázek vyměnit. Stačí kliknout na nahradit obrázek.
Tím se dostáváme do Knihovny obrázků, kde stačí vybrat z již nahraných obrázků nebo nahrát obrázky z počítače pomocí políčka Nahrát obrázek.
Úplně dole najdeme 4 boxy pro odsazení.
– 1. box = odsazení zleva (od levého okraje),
– 2. box = odsazení zprava (od pravého okraje),
– 3. box = odsazení od horního okraje,
– 4. box = odsazení od spodního okraje.
Pokud zadáme např. hodnotu 20 do prvního boxu, který odsazuje obrázek zleva (resp. od levého okraje), tak se úprava projeví jako na následujícím obrázku. U některých obrázků nemusí některé boxy fungovat, protože obrázky není možné z určité strany posouvat.
Věříme, že jsme vám udělali touto úpravou radost a že ji využijete při vylepšování svých webů.
Může vás zajímat

BLACK FRIDAY – WEBAREAL ZA PŮLKU
bohemiasoft - Lis 19, 2025Hola, hola, na vědomost se dává, že je tady letošní neskutečně úžasné, jedinečné a skutečně výhodné BLACK FRIDAY - WEBAREAL…

SafePower: Bezpečnost a výkon bez kompromisů.
bohemiasoft - Říj 27, 2025Každá e-shopová platforma - včetně Webarealu - z podstaty svého technického řešení je určitým kompromisem co se týká sdíleného serveru,…

Webareal Pay – nejvýhodnější platební brána spuštěna
bohemiasoft - Říj 24, 2025Připravili jsme pro vaše eshopy novou platební bránu, která nabízí bezkonkurenční výhody, je plně integrována do administrace vašich eshopů a…