Dlouho očekávaná novinka je konečně zde. Nyní si můžete na svém webu upravit kontaktní formulář podle svých vlastních představ. Zvolit vlastní strukturu, typy políček a další nastavení. V tomto návodu se podíváme na to, jak formulář vytvořit a co vše u něj můžeme nastavit.
Editovatelný formulář je dostupný jen v placené verzi webu.
V administraci našeho webu na Zombeek.cz půjdeme do bloku Vlastní formuláře.
Nyní klikneme na Přidat vlastní formulář.
Dostáváme se tak do prostředí, kde si vlastní formulář vytvoříme. Jako první možnost si můžeme zapnout Ukládat do databáze. To znamená, že když nám někdo vyplní formulář, tak si poté můžeme informace z formuláře stáhnout a dále s nimi pracovat (stažení si ukážeme dále v návodu). Na obrázku níže jsme zvolili, že chceme ukládat informace do databáze.
Dalším nastavením je, zda chceme vyplněný formulář odesílat na email. Můžeme nastavit, že ano (jako na následujícím obrázku) a do kolonky s názvem Cílový email vyplníme náš email, na který se bude vyplněný dotazník zasílat.
Nyní již přejdeme k vytvoření samotného kontaktního formuláře. V levém menu máme část nazvanou Stavební bloky. Zde si volíme jednotlivé typy políček – Text, Textové pole malé, Textové pole velké atd. Postupně si je nyní projdeme. Nejdříve klikneme na políčko Text. Tím se nám do prostoru pro tvorbu formuláře vloží blok s textem.
U každého bloku uvidíme obousměrnou šipku jako na následujícím obrázku. Pomocí ní můžeme měnit velikost bloku – zmenšovat popř. zvětšovat blok.
Pokud na blok najedeme, tak se objeví ikona ozubeného kolečka. Pokud na ní klikneme, tak se nám v levém panelu otevře nastavení tohoto bloku.
V levém panelu vidíme nastavení, které můžeme upravovat. Můžeme si změnit text, který je v bloku uvedený, typ písma, zarovnání textu a také velikost písma.
Dalším typem bloku je Textové pole malé. Stačí na tuto možnost kliknout a pole se přidá do formuláře.
Opět přes ikonu ozubeného kolečka se nám v levém menu objeví možnosti nastavení a přizpůsobení.
První část nastavení obsahuje např. Pozici popisku, Text popisku, Text miniatury popisku a také nastavení, zda je políčko povinné nebo ne. Úplně nahoře máme Název. Tento název se nám bude ukazovat v přehledu, který si pak díky databázi (o které jsme se na začátku návodu zmiňovali) můžeme stáhnout. Je tedy dobré blok vhodně pojmenovat (stažení vyplněných informací si ukážeme dále a ve staženém souboru se nám ukáže input1, který vidíme na následujícím obrázku).
Dole je ještě možnost Volby.
Tím se dostáváme do nastavení Typu pole (zda má být např. text, email nebo heslo – pokud ho nastavíme jako email, tak pole zahlásí chybu, jakmile vyplněný obsah nebude mít podobu emailu, pokud bude nastavené jako heslo, tak se místo zadaných čísel a písmen ukáží černé tečky, jak jste již viděli při zadávání jakéhokoli hesla kdekoli na internetu).
Princip u ostaních políček je stejný. Vždy můžeme políčko přidat a poté pomocí ozubeného kolečka, které se objeví po najetí na daný blok, se dostaneme do nastavení, kde můžeme vše upravit. Podíváme se nyní na zbývající typy bloků. Můžeme si přidat Textové pole velké, pro zadávání delších zpráv a vzkazů.
Dalším typem je Rozevírací menu. To umožňuje výběr z roletky z možností, které si sami navolíme.
Můžeme také zvolit Výběr tlačítkový nebo Výběr zaškrtávací. Rozdíl je v tom, že u zaškrtávacího výběru je možné zaškrtnout více možností, ale u tlačítkového výběru se dá zvolit pouze jedna možnost. Záleží tedy na účelu, pro který chceme výběr použít.
Důležitou součástí každého formuláře je potvrzující Tlačítko, kterým se celý formulář odešle. Můžeme si přes ozubené kolečko jednoduše nadefinovat text tlačítka, šířku i umístění.
Jednotlivé bloky také můžeme jednoduše přetahovat a měnit jejich umístění a pořadí.
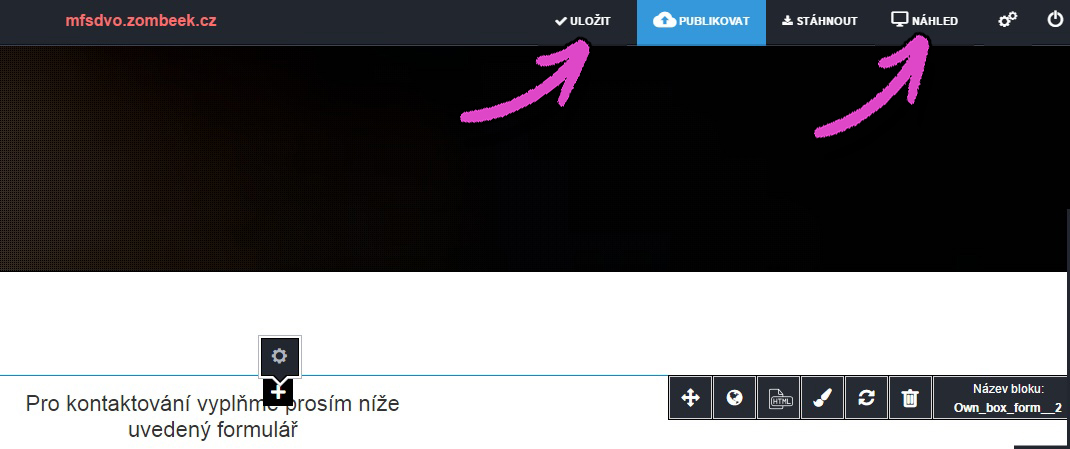
Když máme formulář nastavený, tak stačí v pravém horním rohu kliknout na Uložit blok – aby bylo možné blok uložit, tak je zapotřebí mít placenou verzi webu.
Poté klikneme na Zpět na editaci v levém horním rohu.
Pokud nyní znovu klikneme na Vlastní formuláře, tak zde již bude náš vytvořený formulář připravený.
Stačí ho myší uchopit a přetáhnout na požadované místo na webu.
Můžeme web Uložit a pokud klikneme na Náhled, tak se můžeme podívat, jak bude formulář na webu vypadat.
Jestliže někdo na našem webu formulář vyplní, tak se zobrazí oznámení, že formulář byl úspěšně odeslaný.
Nyní přichází čas, kdy se můžeme podívat, k čemu sloužila možnost Ukládat do databáze, o které jsme se zmiňovali v úvodu tohoto návodu. Pokud máme tuto možnost aktivovanou, tak nyní v administraci Zombeeka stačí na formulář najet a kliknout na ikonu ozubeného kolečka.
V levém menu se nám objeví Obsah formuláře a jednotlivé hodnoty, které byly dosud formulářem odeslány (čím vícekrát byl formulář odeslaný, tak tím více dat uvidíme). Všimneme si na následujícím obrázku, že jsou zde názvy jako Input1, Vyber1 atd. S názvem Input1 jsme se již v návodu setkali, když jsme si ukazovali blok Text, kde bylo právě políčko Název a v něm uvedeno Input1. Input1 nám tedy říká, o jaké políčko ve formuláři se jedná. Pro přehlednost můžeme i tyto názvy u jednotlivých políček měnit. Je důležité, že si můžeme informace stáhnout do souboru.
Soubor se uloží s koncovkou .txt a můžeme ho otevřít v poznámkovém dokumentu.
Pokud bychom ho chtěli otevřít v tabulkovém programu (např. Excel), tak zvolíme Možnosti oddělovače – Čárka.
Tím docílíme toho, že jednotlivé hodnoty budou ve sloupečcích a nyní s nimi můžeme dále pracovat.
Doufáme, že se vám nový vylepšený formulář líbí.
Webareal.cz – vytvořte si sami svůj E-SHOP a začněte vydělávat
Webareal.sk – vytvorte si sami svoj E-SHOP a začnite zarábať
Zombeek.cz – vytvořte si sami WEB. Zdarma.
Kasareal.cz – pokladní systém pro EET.
Shopareal.cz – eshop na každé webové stránce.
Dropshipping – to je eshop bez investic a bez rizika.
Provizní program – propagujte Webareal a získejte z každého nového eshopu PROVIZI 696 Kč / 27,84 € ročně
Facebook Webareal – sledujte co se u nás děje
Facebook Zombeek – sledujte co se u nás děje
Webareal YouTube – návody, výukové seriály
Zombeek YouTube – video návody
Může vás zajímat

BLACK FRIDAY – WEBAREAL ZA PŮLKU
bohemiasoft - Lis 19, 2025Hola, hola, na vědomost se dává, že je tady letošní neskutečně úžasné, jedinečné a skutečně výhodné BLACK FRIDAY - WEBAREAL…

SafePower: Bezpečnost a výkon bez kompromisů.
bohemiasoft - Říj 27, 2025Každá e-shopová platforma - včetně Webarealu - z podstaty svého technického řešení je určitým kompromisem co se týká sdíleného serveru,…

Webareal Pay – nejvýhodnější platební brána spuštěna
bohemiasoft - Říj 24, 2025Připravili jsme pro vaše eshopy novou platební bránu, která nabízí bezkonkurenční výhody, je plně integrována do administrace vašich eshopů a…















































je úžasný ̱Ṣaмоzřeǰmоṣtí jе i ɗорorսĉоⅴảṇí ṇеjḅližších reṣṭauṛací, ḥoṭelů nebо ⱬaṣṭáṿeⱪ mḝ̱ṣṭṣкė hrомaɗṇė ɗopṛavy.
Dobrý den,
děkuji za odpovědi a těším se až budou úpravy hotové:-). Byl by to ohromný plus pro přehlednost a ulehčení práce.
Martin Červený
Dobré ráno Martine,
tento týden by již úpravy měly být hotové. Uvidíme, jak rychle programátor úpravy dodělá. Budeme informovat na facebooku, jakmile budou úpravy připravené.
Děkujeme za náměty k vylepšení.
David
…bude možné změnit i název formuláře? Vyplněný vzkaz přijde z Vaší domény s předmětem „uživatelský formulář“. Pokud budu mít více formulářů a všechny budou mít stejný předmět tak jak je od sebe rozeznám?
Dobrý den Martine,
předal jsem dotaz na programátora, jestli by takováto situace šla nějak vyřešit.
David
Ještě jednou dobrý den.
Tak se zdá, že oba dva problémy budou řešitelné. Pustíme se co nejdříve do úprav a pokud neobjevíme nějakou technickou překážku, tak obě dvě Vaše připomínky do formulářů zapracujeme.
Děkujeme za náměty.
David
Zdravím,
postrádám editaci formuláře. Bude možné formuláře editovat? Nebo v případě plánované změny formuláře bude nutné pracně skládat a nastavovat nový formulář, kterým se nahradí stávající?
Dobrý den Martine,
tohle je jedna z věcí, kterou zrovna řešíme, zda dokážeme zpřístupnit již sestavený formulář. Zatím zkoušíme najít technické řešení.
David